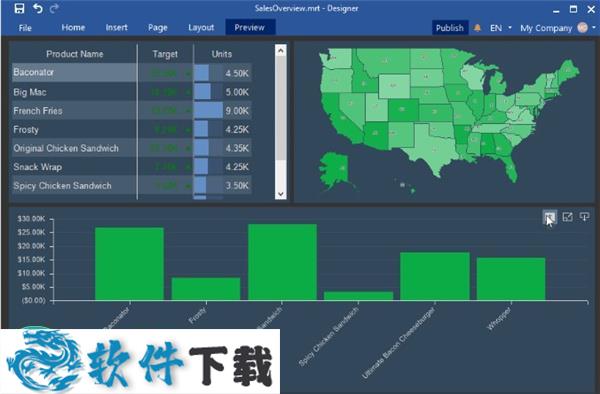
Stimulsoft Reports Ultimate(报表制作工具)是一款功能强大全面的图表制作软件,软件拥有全面的个性解决方案,拥有有在JavaScript、ASP.NET、ASP.NET MVC、WPF、Silverlight、WinRT、HTML5.Windows Forms、PHP、Java以及Flex环境下构建报表的一整套完整的工具。软件趋势于综合性,在各个方面都顾及到了,工具功能十分的完整。比如这个软件能够应用必要的过滤器和排序,汇总数据,执行任何复杂性的计算,也可以使用从表格和图表到箭头仪表的各种小部件来呈现数据。 总之你要的制表功能,这款软件都是有的。这次小编带来的是Stimulsoft Reports Ultimate 2019(报表制作工具)中文特别版,附带Server(含激活文件+教程),欢迎需要的朋友来48软件下载下载使用!~

安装教程(附破解教程)
1,双击Stimulsoft-Ultimate-Full-2019.3.1.exe安装软件

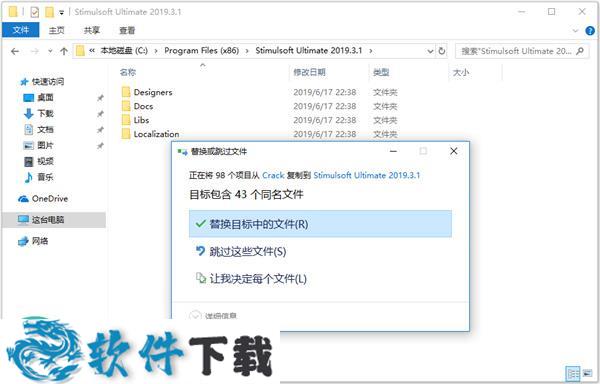
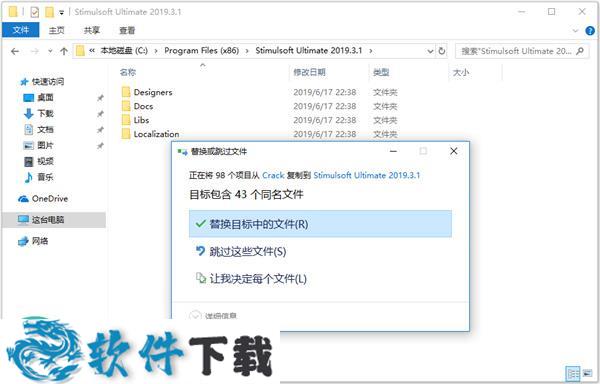
2,复制Designers、Libs到软件安装目录下替换原文件,默认路径C:\Program Files (x86)\Stimulsoft Ultimate 2019.3.1,替换破解文件

3,复制account.dat 和 license.key文件到C:\Users\[YOUR_ACCOUNT_NAME]\AppData\Local\Stimulsoft
4,安装破解完成,Enjoy
软件破解教程
1,双击Stimulsoft-Server-2019.3.1.exe,安装软件

2,安装后,将Crack文件夹所有文件复制到
c:\inetpub\wwwroot\Navigator.Web\bin
c:\ProgramData\Stimulsoft-Server\Software-Releases\x.x.x
替换原文件
3,安装破解完成,Enjoy

软件特点
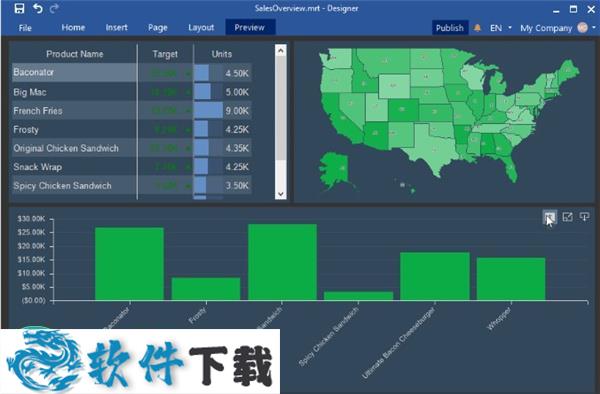
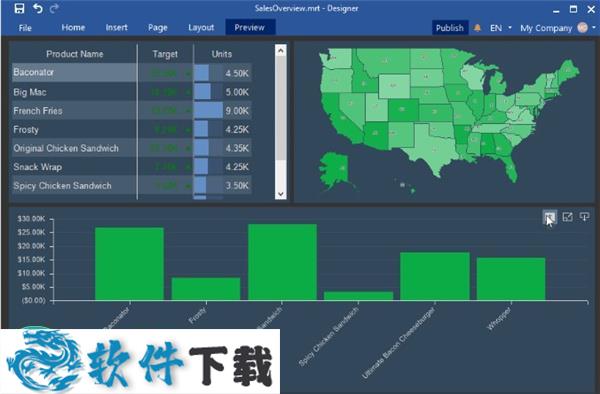
DASHBOARDS.WEB: Dashboards.WEB允许开发人员在ASP.NET,ASP.NET MVC和.NET Core项目中实现所需的数据可视化和他们自己的信息图。该产品能够应用必要的过滤器和排序,汇总数据,执行任何复杂性的计算。该产品的优势在于其多功能性 – 能够为您的业务,财务,销售,行业等任何领域创建仪表板。
DASHBOARDS.WIN: Dashboards.WIN是一组组件,您可以使用它们向应用程序添加分析。仪表板专为WinForms技术而设计。可以使用从表格和图表到箭头仪表的各种小部件来呈现数据。 Dashboards.WIN支持各种数据源,如SQL,CSV,JSON等。
DASHBOARDS.JS:Dashboards.JS是一个组件库,用于创建仪表板并使用JavaScript和HTML5将它们嵌入到您的软件中。任何支持HTML5和JavaScript的浏览器都适合创建和查看仪表板。为您的客户提供先进,专业的监控,管理和分析工具,使他们能够及时分析信息,做出正确的决策并发展业务。
REPORTS.WEB:Reports.Web是一种报告工具,用于在Web中创建和呈现报告。Reports.Web将提供报告设计的完整周期,从报告模板开始,最后在浏览器中显示。这可以在不关闭Web浏览器的情况下完成。 Reports.Web是第一个允许您直接在Web中编辑报表的报表工具。
REPORTS.JS:Reports.JS是一个使用JavaScript和HTML5生成报告的平台。它具有设计,编辑和查看报告所需的所有组件。报告工具按许可开发人员许可,不包括应用程序用户的版税。
新增功能
更新的查看器
在2019.3版本中,我们重新设计并更新了viewer.exe应用程序。现在,您可以查看报告和仪表板,连接本地和云存储的报告集,创建收藏报告列表,调用报告设计者来设计或修改报告和仪表板。
仪表板的变量
在新版本中,您可以在仪表板上过滤数据时使用变量。您可以在有或没有用户选择或输入值的情况下使用变量。在字典中创建变量,并使用此变量为仪表板项添加过滤器。查看仪表板时,如果用户可以选择(输入)值,则参数面板将显示在查看器中。
在仪表板中向下钻取的图表
在版本2019.3中,您可以在仪表板中创建向下钻取的图表。在图表参数中指定数据字段,并在交互编辑器中设置向下钻取模式。查看图表时,单击“向下钻取”按钮,选择图表值,然后单击“向下钻取”按钮以显示这些值的向下钻取。
交互式仪表板
现在,在图表,地图或仪表板表中选择值时,您可以显示另一个包含交互式数据的面板。选择一个元素,调用交互编辑器,然后定义“显示仪表板”操作。此外,您可以将数据过滤参数从仪表板的主面板传输到另一个。
嵌入所有数据
从版本2019.3开始,您可以轻松地将所有创建的数据源嵌入到报告文件中。每种类型的连接都将转换为单独的XML文件,并作为资源嵌入到报告文件中。在这种情况下,将在此资源上重新定义数据源的连接。要在报告文件中插入所有数据,请从数据字典的“操作”菜单中选择“嵌入所有数据到资源”命令。
保存包含嵌入数据的报告
在此新版本中,当您保存报表或仪表板时,可以将所有创建的数据源嵌入到报表文件中。在“另存为”对话框中,应选择“包含嵌入数据的报告模板”。每种类型的连接都将转换为单独的XML文件,并作为资源嵌入到报告文件中。在这种情况下,将在此资源上重新定义数据源的关系。报告将与此嵌入数据一起保存。
仪表板的快照
我们添加了将仪表板与当前数据一起保存到MRT文件的功能。在这种情况下,创建的数据源将作为资源嵌入到报表中。您可以在设计器和报表查看器中打开此报表。
仪表板表中的URL图像
现在可以在仪表板的Table元素中显示URL接收的图像。默认情况下,数据字段中的引用将在Table元素中处理并显示为文本。如果需要从这些引用中获取图像并在Table元素中显示它们,则应将Image()函数应用于当前数据字段的表达式。如果链接指向SVG图像,您还可以在图像(URL,高度,宽度)函数的参数中确定图像的大小。之后,将从指定的链接获取图像并显示在Table元素中。
导出仪表板的设置
在版本2019.3中,对于仪表板及其元素,可以在导出为PDF,Excel,图像文件和数据文件时定义导出设置。选择所需的导出类型并指定其设置。
OData v4支持
从版本2019.3开始,我们支持第四版OData。现在可以使用该协议新版本的所有功能。默认情况下使用第四版OData。如有必要,您可以使用以前版本的协议。
从Google表格中检索数据
在2019.3版中,您可以从Google表格库中获取数据。创建从报表设计器到Google表格存储库的连接,检索数据并根据它们设计报表和仪表板。
Azure表存储适配器
您可以根据从Azure存储库获取的数据设计报告和仪表板。创建新数据源时,请选择Azure表存储的类型,根据它们获取数据,设计报告和仪表板。
更新的在线地图
我们对在线地图元素进行了重大改进,扩展了此元素的功能并优化了其工作。现在,您不仅可以通过经度和纬度显示地理对象,还可以显示其位置。此外,您现在可以使用地理对象的值指定数据字段,以及调整地理对象和文化的颜色。
台湾和中国的新地图
我们更新了台湾和中国的区域地图类型。将区域地图组件添加到报表或仪表板,然后选择所需的地图视图。
发布到Angular
在2019.3版中,我们添加了为Angular 6和7发布报表或仪表板的功能。调用发布向导,转到JavaScript选项卡,选择Angular平台,然后更改版本。然后保存包,解压缩并将其集成到您的应用程序中。“发布”向导用于通过几个步骤将报表或仪表板嵌入到应用程序中。
更改仪表板的元素类型
从2019.3开始,我们添加了更改仪表板元素类型而无需重新创建它的功能。在仪表板面板中选择一个项目,单击“更改类型”按钮,然后选择要将当前元素转换为的类型。
仪表板中的数据转换
我们为Web报表设计人员添加了从仪表板元素转换数据的功能。选择仪表板项目; 单击“数据转换”属性的“浏览”按钮以打开编辑器。在此编辑器中,您将找到当前项目中使用的数据字段。您可以按字段定义数据排序,替换值,计算累计总数,显示百分比或应用此数据的过滤器。
重命名页面和仪表板
从此版本开始,我们添加了页面或仪表板的名称和别名的编辑器。双击页面标题或仪表板,然后在打开的窗口中更改其名称和别名。
编辑点评:
今天睡过头:
软件功能很强大,也很推荐,不管你们认为好不好用,反正我认为比较好用,推荐一波
重要提示
提取码:k5ue







 EarthView v6.4.9 中文破解版
EarthView v6.4.9 中文破解版 2021-03-09
2021-03-09 start8 v1.56 注册破解版
start8 v1.56 注册破解版 2021-03-08
2021-03-08 LogoMaker v3.0中文破解版(附安装教程)
LogoMaker v3.0中文破解版(附安装教程) 2021-07-10
2021-07-10 SWF to Video Converter Pro v4.5.0破解版
SWF to Video Converter Pro v4.5.0破解版 2021-07-19
2021-07-19 CCleaner v5.7.7 中文技术员版
CCleaner v5.7.7 中文技术员版 2021-03-04
2021-03-04 PKPM v2021.2中文破解版(附安装教程)
PKPM v2021.2中文破解版(附安装教程) 2021-07-20
2021-07-20 Acrobat Reader DC2021 v2021.005中文破解版(附安装教程)
Acrobat Reader DC2021 v2021.005中文破解版(附安装教程) 2021-07-20
2021-07-20 Microsoft Office v2021汉化破解版
Microsoft Office v2021汉化破解版 2021-06-01
2021-06-01 福昕高级PDF编辑器11 v11.0.0.49893中文破解版(附安装教程)
福昕高级PDF编辑器11 v11.0.0.49893中文破解版(附安装教程) 2021-06-04
2021-06-04 Adobe InCopy v16.0.0.77汉化破解版
Adobe InCopy v16.0.0.77汉化破解版 2021-06-19
2021-06-19